一、開發手機app前端需要用什么軟件?
1、HTML5開發環境:HTML5開發環境可以幫助開發者快速構建移動web應用,有Adobe Dreamweaver、Aptana Studio、Sublime Text等;
2、Android SDK:Android SDK是Android開發的基礎,它由Android Studio、Android SDK Manager等構成;
3、iOS SDK:iOS SDK是iOS開發的基礎,它由Xcode、iOS SDK Manager等構成;
4、 React Native:React Native是Facebook開發的一種
跨平臺開發框架,可以使用JavaScript或TypeScript開發跨平臺的Android和iOS應用;
5、 Ionic:Ionic是一款跨平臺的
移動應用開發框架,它可以使用HTML5、CSS3和JavaScript開發出跨平臺的應用;
6、Flutter:Flutter是谷歌推出的一款跨平臺開發框架,它可以使用Dart語言開發出跨平臺的應用。

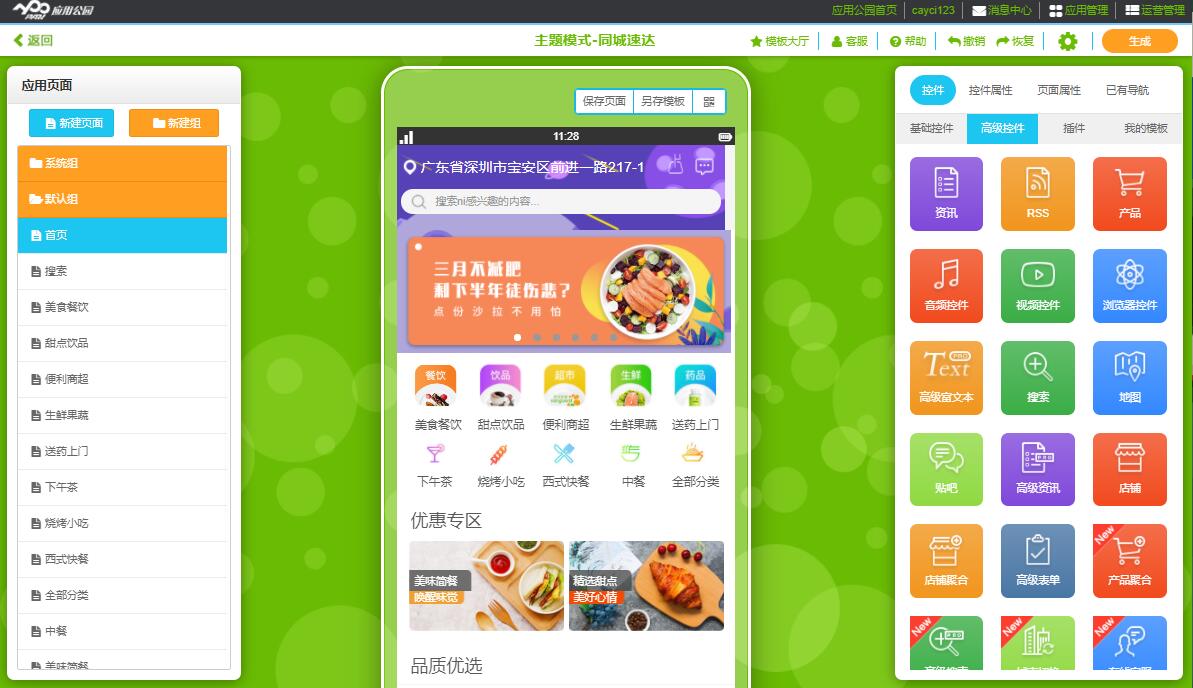
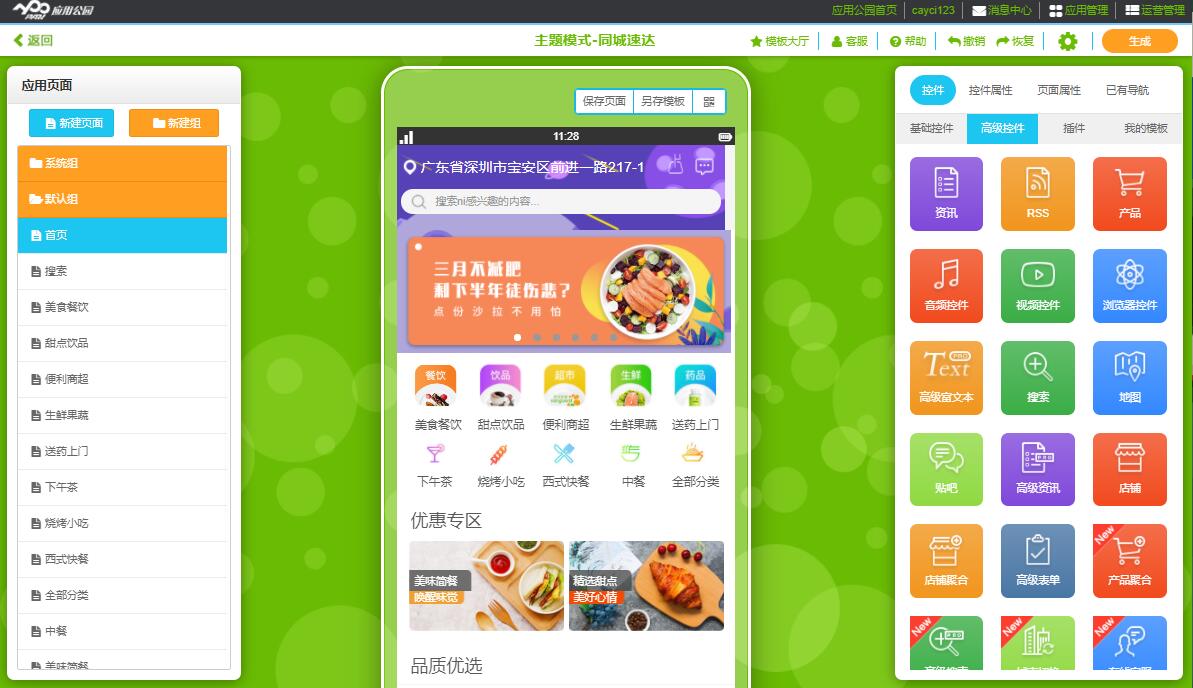
7、apppark: 隨著近幾年“saas一站式開發”模式的興起,利用免編程app在線制作平臺“應用公園”制作手機app,不需要編程開發技術,也不需要花大量資金找app外包定制公司,就可以一個人在一周之內,完成手機app制作到上線。
 移動應用開發" align="" alt="移動應用開發" style="height:auto;" />
移動應用開發" align="" alt="移動應用開發" style="height:auto;" />
二、開發手機app前端時,需要注意什么?
1、合理布局:結合不同尺寸的屏幕,在UI設計時,合理布局控件,保證UI在不同尺寸屏幕下都能正常顯示;
2、設計用戶體驗:根據不同用戶的不同需求,設計出更好的用戶體驗,讓用戶使用起來更加方便;
3、優化性能:結合不同手機的性能,優化app的加載速度和運行速度,讓app在運行時不卡頓;
4、兼容性:應該結合不同系統的不同版本,確保app的兼容性,讓用戶在不同系統下都能使用;
5、測試:應該進行全面的測試,確保app能夠在不同手機上正常運行;
6、安全性:應該保證app的安全性,防止用戶數據泄露。
三、使用HTML5開發移動web應用時,有哪些技術?
1、HTML5語義化標簽:使用HTML5語義化標簽可以更好的把握移動應用的結構,讓網頁獲得更好的可讀性;
2、CSS3媒體查詢:使用CSS3媒體查詢可以根據不同的屏幕尺寸,設置不同的樣式,實現響應式布局;
3、JavaScript庫:JavaScript庫可以實現動態頁面,比如jQuery,Bootstrap等;
4、HTML5 API:HTML5 API可以實現更多的功能,比如Canvas、LocalStorage等;
5、WebSocket:WebSocket可以實現雙向通信,讓網頁更加實時;
6、第三方API:使用第三方API可以實現更多的功能,比如谷歌地圖API、百度地圖API等。

四、開發手機app前端時,有哪些測試方法?
1、性能測試:使用性能測試工具可以分析app在不同手機上的運行性能,以及頁面加載時間、渲染時間等;
2、功能測試:使用功能測試工具可以分析app在不同手機上的功能表現,比如按鈕是否可用、輸入框是否可用等;
3、兼容性測試:兼容性測試工具可以檢測app在不同系統版本上的兼容性,比如Android 4.x、iOS 7.x等;
4、安全性測試:安全性測試工具可以檢測app是否存在安全漏洞,以及數據是否被泄露;
5、 用戶體驗測試:用戶體驗測試工具可以檢測用戶在使用app時的體驗,比如是否易用、是否好用等;
6、用戶反饋測試:使用用戶反饋測試工具可以收集用戶的反饋,以及意見和建議,從而改進app。



 移動應用開發" align="" alt="移動應用開發" style="height:auto;" />
移動應用開發" align="" alt="移動應用開發" style="height:auto;" />
