<ul id="qg8cq"></ul> <ul id="qg8cq"></ul> 

2017-04-08 14:42:00 來自于應(yīng)用公園
移動互聯(lián)網(wǎng)開發(fā)技術(shù)的發(fā)展,帶來一個直觀、有效的成果就是,不懂編程技術(shù)的人,也可以自己制作手機APP了。
很多人不知道,其實身邊的很多APP,都可以自己制作,無論電商、同城服務(wù)、社交等,都可以輕松實現(xiàn),以當(dāng)前火熱的訂餐APP制作為例,這里手把手教你,就能制作自己的APP。
主要原理:移動互聯(lián)網(wǎng)發(fā)展,APP從整體外包開發(fā)走向單一功能開發(fā),單一功能開發(fā)之后,共享在平臺上,不懂技術(shù)沒關(guān)系,僅需要把自己需要的挑選出來,就可積木式搭建。
這個平臺,就是應(yīng)用公園appparkAPP在線制作工具,下面,就跟著教程來一步一步學(xué)會怎么制作屬于自己的電商APP平臺吧!下面以一款訂餐app開發(fā)教程為例:
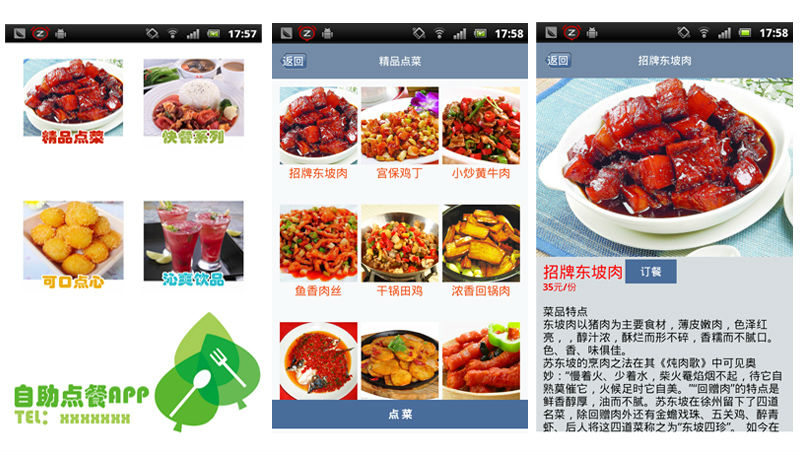
先看看App客戶端的效果:


開始制作:
1、 新建App,上傳圖標(biāo)、啟動頁,不贅述,自己搞定哈~
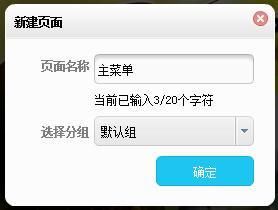
2、 進入操作界面,先在左邊新建一個頁面“主菜單”,歸入默認(rèn)組,作為總的菜單頁。

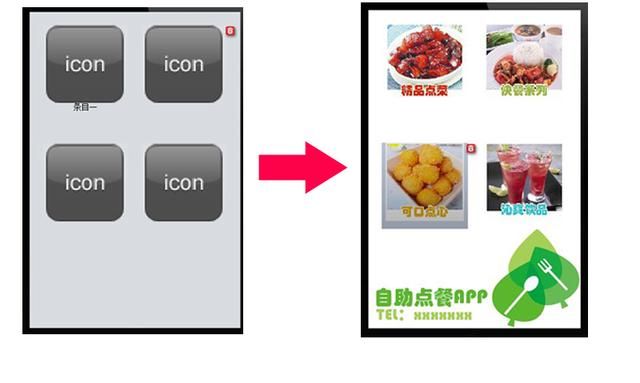
3、 建好之后點擊它,在右邊控件欄中拖拽一個宮格控件到模擬器中,拉伸鋪滿整個屏幕。然后在右側(cè)控件屬性欄中,添加4個宮格,設(shè)置參數(shù)(列數(shù)2,列間距20,行間距50,外邊距20),并勾選“高度自適應(yīng)”選項。如圖3-1所示;然后分別點擊已添加的每個宮格,分別為它們上傳圖標(biāo),這里我們不填寫宮格名稱,直接在圖片上展示即可。后設(shè)置宮格的總背景,此時效果就如下圖所示了;

4、 菜單頁搞定,一定記得要保存哦!接下來就開始做菜單中包含的四大塊內(nèi)容了~在左邊新建4個組,分別命名為這四大板塊的名字,方便管理。
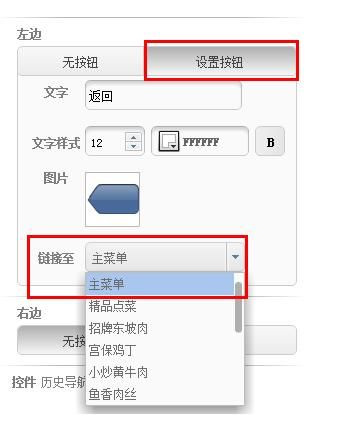
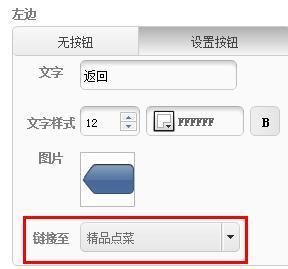
5、 建好之后,進入個組“精品點菜”,新建頁面“精品點菜”,歸入該組;點擊這個頁面,先拖一個歷史導(dǎo)航控件到模擬器,在屬性欄設(shè)置“左邊導(dǎo)航按鈕”鏈接“主菜單”頁面。(如下圖)這樣,瀏覽到本頁時,便可點擊返回按鈕回到主菜單。這個歷史導(dǎo)航再配置所有下級頁面都會用到哦~如果不配置歷史導(dǎo)航條,將無法返回,只能直接退出(尤其是iphone)。

6、 然后拖動宮格控件到模擬器,添加9個宮格,3*3布局,拉伸鋪滿模擬器,在下方留出一條位置,然后為每個宮格上傳圖片,編輯名字,在留出位置使用一個按鈕控件,在屬性欄中命名為“點菜”,設(shè)置點擊后“調(diào)用功能—打電話”,并在下方輸入訂餐的電話這樣,客戶點擊即可直接撥打電話訂餐了~。保存后,效果如下圖。


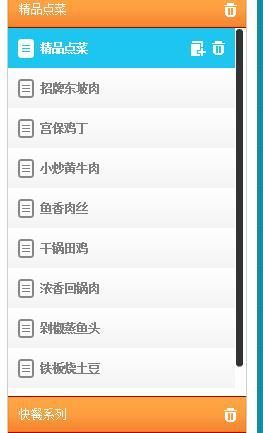
7、 接著在本組再新建9個頁面,作為這9個宮格的下一頁,分別介紹這些精品菜式和價格~(如下圖)

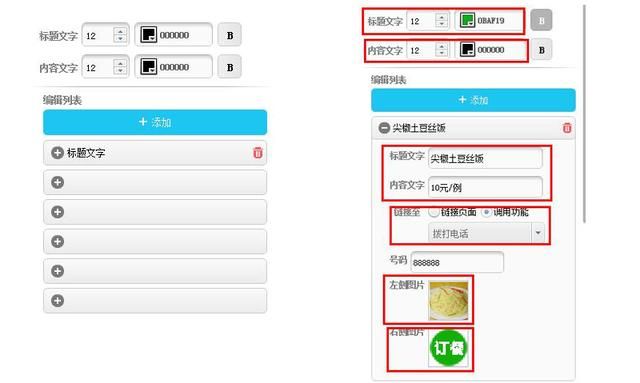
8、 點擊個頁面,同樣先使用一個歷史導(dǎo)航控件,注意,這里設(shè)置左側(cè)按鈕是鏈接到上一頁,即剛做好的“精品炒菜”宮格頁。然后如圖所示,使用一個圖片控件上傳一張菜式的圖片。往下使用一個富文本頁面,輸入菜式的價格和介紹排版好(名稱和價格加粗標(biāo)紅),并在旁邊添加一個按鈕控件,同樣命名為“點菜”,和設(shè)置“調(diào)用功能—打電話”。(如下圖


9、 余下的頁面也一一照此配置好,接著,回到“精品點菜”頁面,分別點擊9個宮格,在屬性欄中設(shè)置鏈接到對應(yīng)的下一頁。如個宮格“招牌東坡肉”設(shè)置鏈接到“招牌東坡肉”頁面。
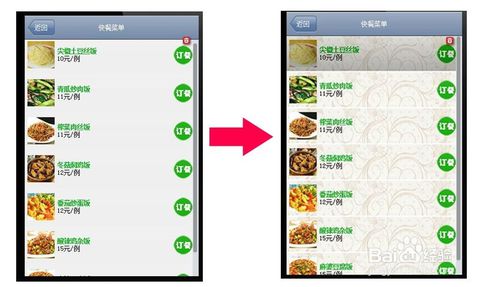
10、大塊就做好了,繼續(xù)第二塊。在“快餐系列”組內(nèi)新建頁面,同樣先使用歷史導(dǎo)航,左側(cè)按鈕鏈接到“主菜單”,然后拖拽一個列表控件到模擬器,按需添加列表欄,這里添加了7個。然后設(shè)置標(biāo)題文字為“加粗,綠色”,內(nèi)容文字屬性默認(rèn)即可,接著逐欄編輯列表的標(biāo)題、內(nèi)容,左側(cè)圖片框中編輯該快餐的圖片(50*50大小),右側(cè)圖片框使用一個小的圓形訂餐圖標(biāo)做裝飾(PNG格式,25*25),并設(shè)置每欄的鏈接都為調(diào)用電話功能,這樣,用戶點擊每一欄都可直接撥號訂餐。(如下圖)

11、此時列表欄已做好,還可以繼續(xù)對列表的行高、間隔、行背景等作出編輯調(diào)整,獲得更美觀的效果。(如下圖)

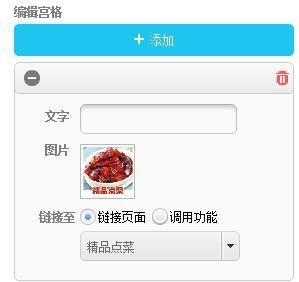
12、在第三大塊“可口點心”組新建頁面,先使用歷史導(dǎo)航,設(shè)置鏈接到主菜單。然后拖動幾個圖片控件和單行文本控件到模擬器排列成如圖所示,然后分別上傳點心的圖片,在文本屬性中輸入點心名字;后,再添加一個按鈕,命名“點餐”,設(shè)置鏈接到調(diào)用電話功能,讓用戶可在本頁訂餐。

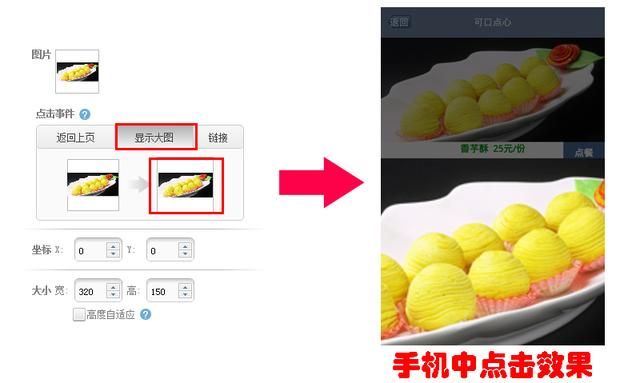
13、接著,我們來為這些點心圖片設(shè)置一個點擊放大的效果:在每個圖片控件屬性中,選擇“點擊事件—顯示大圖”,并上傳一張該點心的大圖片,保存。這樣,用戶在手機中點擊該圖片時,將會彈出一張大圖,并可縮放和拖動,看得更加清晰。(如下圖)

14、后的“沁爽飲品”組,新建頁面,歷史導(dǎo)航鏈接到“主菜單”。拖拽一個畫廊控件到模擬器,拉伸鋪滿。在屬性欄中點擊“上傳圖片”,上傳一組圖片,將出現(xiàn)在下面的框中,可自由調(diào)整播放順序。然后設(shè)置是否自動播放和播放速度(此處設(shè)置自動播放,速度為5000毫秒,即5秒播完一輪),后在底部添加一個按鈕控件,命名“點餐”,設(shè)置調(diào)用電話功能,保存搞定~點擊時就將在手機中自動播放飲品圖片,直接撥號訂餐。
15、所有頁面都做完了,不過還差后一步哦~返回到主菜單頁面,將4個宮格對應(yīng)鏈接4大系列的菜單頁,如精品點菜宮格,鏈接“精品點菜”頁面~這樣,整個點餐App就完整串聯(lián)起來啦~記得保存哦(如下圖)

16、點擊右上方的生成按鈕,就得到一個精美實用的點菜App了。
應(yīng)用公園作為國內(nèi)早、功能強大的應(yīng)用開發(fā)工具。內(nèi)涵上百種功能控件,可以任意組合搭配。如果感覺上面的步驟比較復(fù)雜,那就選擇主題模式,里面有上百款經(jīng)典模板、成功案例,可以一鍵運用,僅需要對文字圖片內(nèi)容進行更換。十分鐘制作不是夢。